
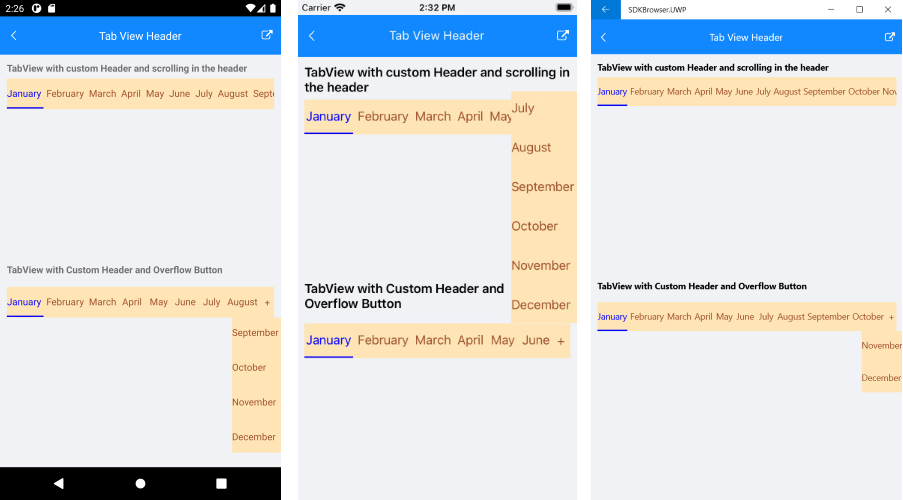
If you want to disable all custom Ares markdown extensions on a page, simply add text ] anywhere on the page. Instead you can use the div/span/pre wiki extensions. Using the raw, and block tags often doesn’t work the way you want for a variety of technical reasons. (Level 1 is excluded because it’s always the page title.) You can include an auto-generated table of contents with level 2 and 3 headers. You can also create templates containing starter text for various kinds of pages. Be sure to put only one variable per line, and start the line with ] In the page, % will be replaced with “Foo Value”. If you have a common snippet that you want to use in multiple places, you can put it into a wiki page of its own and then include it in other pages with the include tag. You can include a tab view with multiple tab selections. You can include a list of all pages in a particular category (defined by the part of the page name before the ‘:’). “picon caprica +navy” would include characters with either the Picon/Caprica tags and the Navy tag.“picon +navy” would include characers with the Picon tag and the Navy tag.“picon -navy” would include characters with the Picon tag and not the Navy tag.“picon navy” would include characters with the Picon tag or the Navy tag.By default, multiple tags use an “OR” operation, but you can make it an “AND” operation by including a + in front of the tag name. Tag names may be prefixed with a hyphen to exclude the tag. In all cases you can list multiple tags, separated by spaces. You can include a gallery of characters, a table of scenes, or a list of wiki pages matching certain tags. ] ] ] ] Collapsible TextĬollapsibles let you show and hide text with the click of a button. There are several social media codes to make it easy to embed playlists, videos and pinterest boards on your character profiles and wiki pages. You can include all files in a folder using folder /*. Just list the folder and filename, one per line. You can include a gallery of images (similar to what appears on the character profile pages). | Title 1 | Title 2 | |- |- | | Text | Text | Image Gallery You can use the extended table syntax for easy tables. All of the formatting options can be omitted. You can display images with some easy formatting options, including height, width and alignment (left, right or center) and a url to link to. Note that images live in the game / uploads folder. Imagesįor a basic image, the regular markdown syntax will suffice.


theme:overview will simply be shown as ‘Overview’) but you can also specify a completely different link title: You can use wikidot style links to link to a page on the wiki:Ĭategory text will automatically be trimmed from the link title (e.g. In addition to the basic Markdown syntax, Ares supports several custom extensions. jpg ) (you can also use the pretty image tag, described below) ** bold text ** _italics text_ ( http :/ / somewhere. A few of the most common formatting options are shown below for easy reference: You can view the complete Markdown syntax here.


 0 kommentar(er)
0 kommentar(er)
